
こんにちは!Iwalogです!
今回は、WordPressの必須プラグインの一つ「EWWW Image Optimizer」を紹介したいと思います。
この記事で学べること
EWWW Image Optimizerの基本的な機能
インストールから設定までの手順

目次
EWWW Image Optimizerでできること

EWWW Image Optimizerの機能
「EWWW Image Optimizer」は画像最適化のプラグインです。
- 新しくアップロードした画像を自動で圧縮
- 既存の画像も一括で圧縮
が主な機能です。
EWWW Image Optimizerを導入した方が良い理由
画像サイズが大きいままだとサイトの表示速度に影響が出ます。
画像のファイルサイズを小さくすることで、サイトの表示スピードが早くなります。
サイトスピードが早くなると、ユーザーの離脱を防ぐことにつながります。
EWWW Image Optimizerのインストール手順

EWWW Image Optimizer」のインストール手順を説明します。
WordPressの管理画面からスタートです。
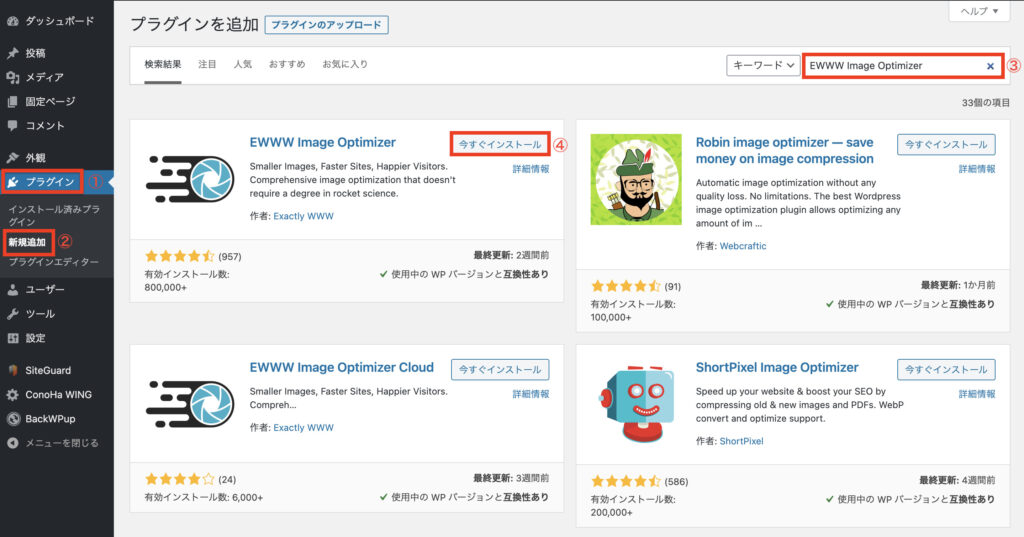
①「プラグイン」を選択
②『新規追加」を選択
③「EWWW Image Optimizer」を検索
④「今すぐインストール」をクリックします

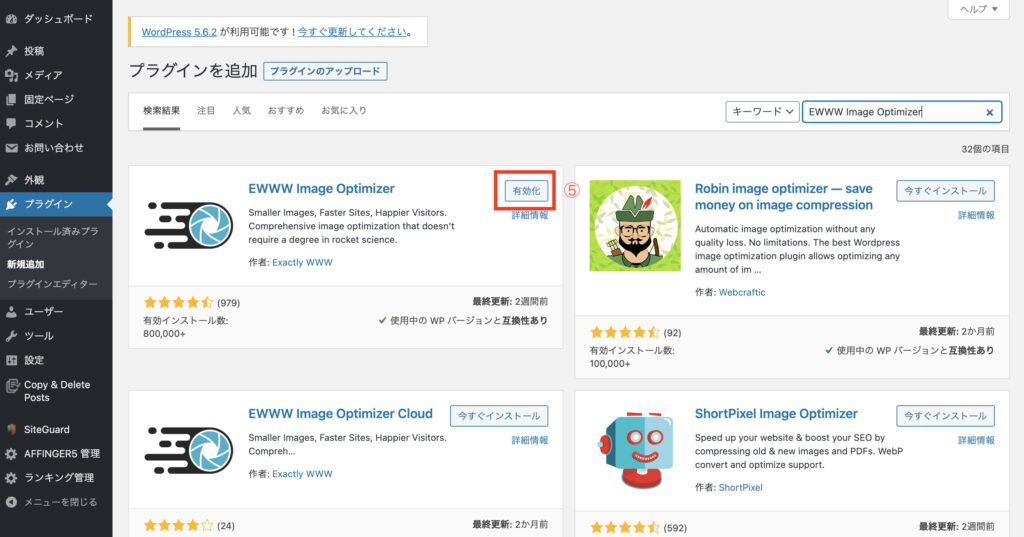
⑥「有効化」をクリックします
これで、「EWWW Image Optimizer」のインストールが完了です!
⑥「有効化」をクリックします
これで、「EWWW Image Optimizer」のインストールは完了です!
EWWW Image Optimizerの設定手順
次に「EWWW Image Optimizer」の基本的な設定を行います。
WordPressの管理画面からスタートです。
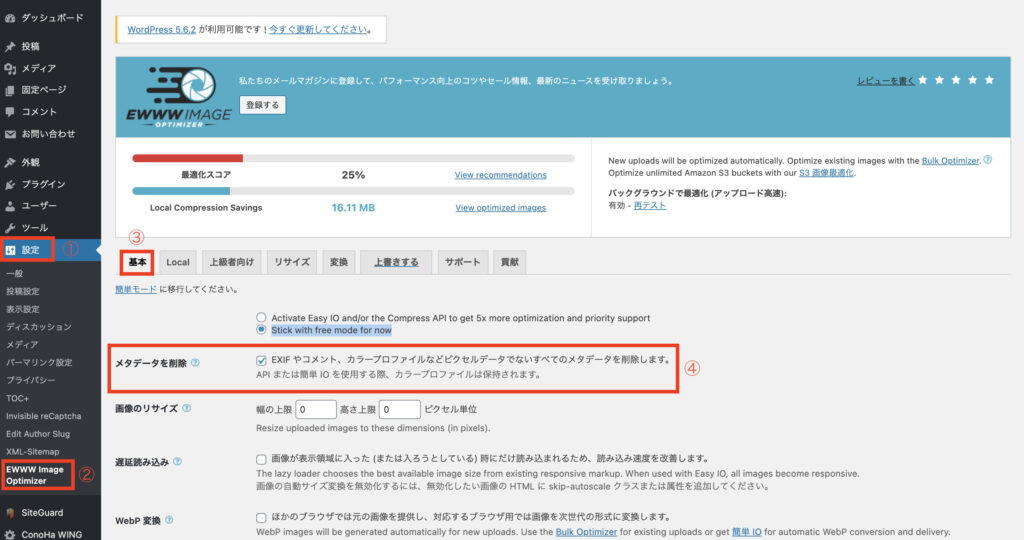
EWWW Image Optimizerの基本設定

①「設定」を選択
②「EWWW Image Optimizer」を選択
③「基本」を選択
④「メタデータを削除」にチェックを入れます
※チェックを入れると、全ての画像のメタデータが削除されます。
メタデータを削除することで、可能な限り画像データを小さくすることができます。
参考
メタデータとは、本体であるデータに関する付帯情報が記載されたデータのこと。
著作情報、撮影場所、柵整備、絞り、カメラのタイプ、サムネイル画像などの情報のことです。
EWWW Image Optimizerの変換設定

①「変換」を選択
②「変換リンクを非常」にチェック
③「変更を保存」を選択します
※変更リンクを非表示するのは、他のユーザーが画像の拡張子を勝手に変えてしまうのを防ぐ為です。
チェックが入っていないと、拡張子変更のリンクが表示されてしまいます。
画像の変換は、画質を劣化させる可能性もあるので、ここは非表示にしておきましょう。

EWWW Image Optimizerの使い方
EWWW Image Optimizerの機能面を詳しくみていきましょう。
新規画像の圧縮
EWWW Image Optimizerをインストールすれば、新規でアップロードした画像は自動で圧縮されます。
実際に確認してみましょう。
WordPressの管理画面からスタートです。

①「メディア」を選択
②「ライブラリ」を選択(画像の一覧が表示されます)
③「画像最適化」の項目をチェックします
上記の手順で、アップロードした画像がどれだけ圧縮されたかを確認することができます。
既存画像を圧縮
「EWWW Image Optimizer」はインストール前の画像も一括で圧縮することができます。

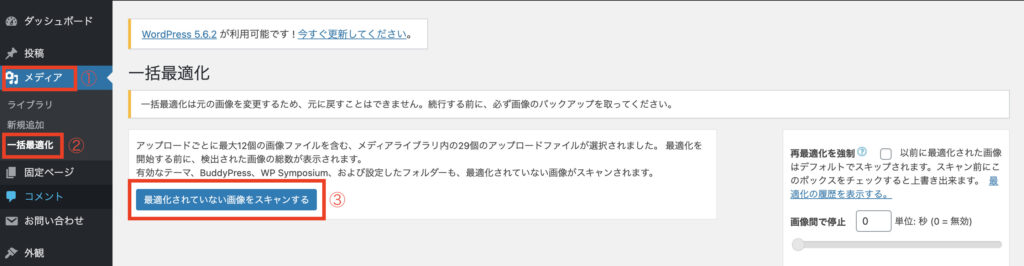
①「メディア」を選択
②「一括最適化」を選択
③「最適化されていない画像をスキャンする」をクリックします
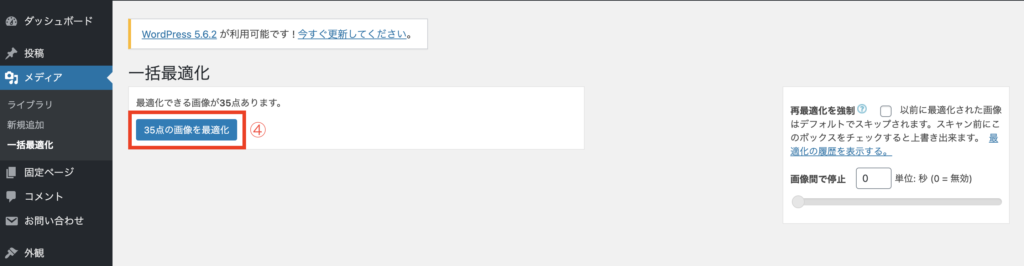
※スキャン可能な画像の件数が表示されます

④「○○点の画像を最適化」をクリックします

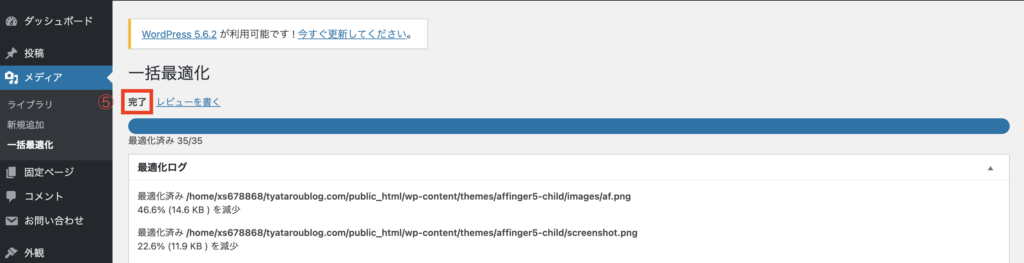
⑤「完了」と表示されていればOKです!
今日のまとめ
今回は、WordPressの必須プラグイン「EWWW Image Optimizer」を紹介しました。
EWWW Image Optimizerは、自動で画像を圧縮するプラグインです。
画像サイズが大きいままだと、サイトの表示スピードに影響が出ます。
サイトの表示スピードが遅いと、ユーザーの離脱を招いてしまいます。
ユーザービリティを向上させるためにも、画像の圧縮は必須です!
ブログ開始と同時に「EWWW Image Optimizer」はインストールしておくことをお勧めします。
今回は以上です!
最後までお読み頂きありがとうございました!